# Advanced Field Controls
# Target Audience
The target audience for this document is: Development and implementation personnel of this system
# Overview
This document describes some of the advanced field controls in this system, such as how to use the sub-table control.
# Sub-table Controller
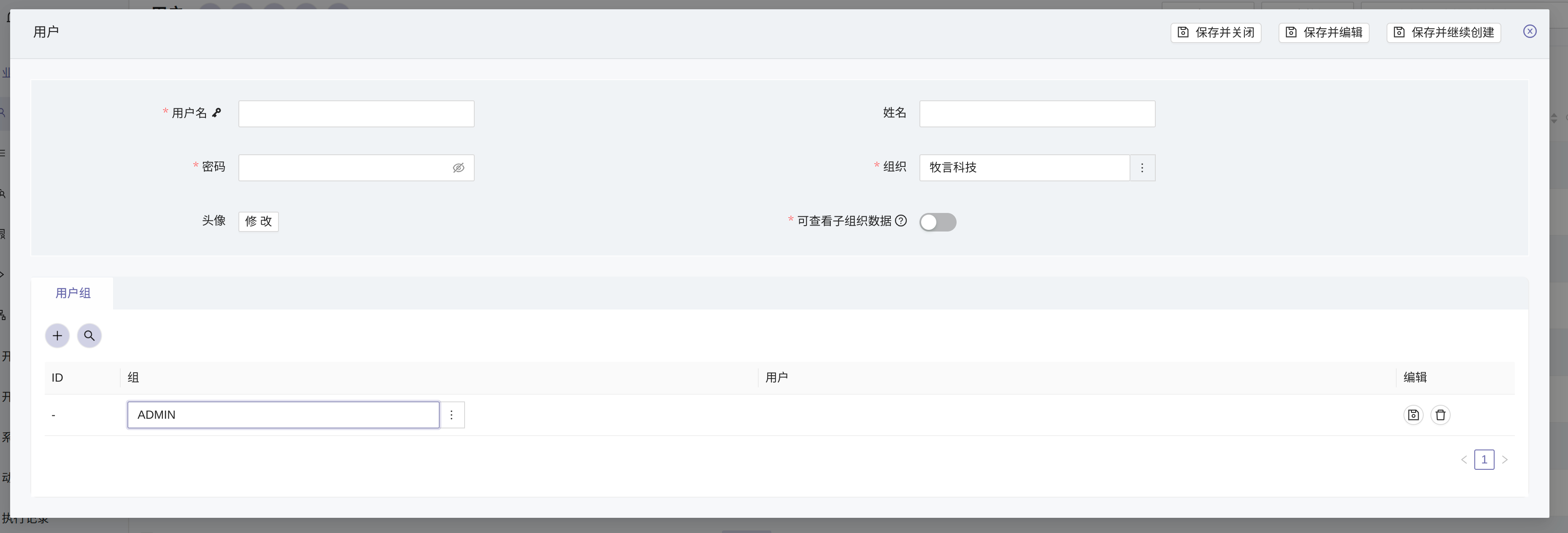
The sub-table control is a special field control that can contain multiple data rows within one field, with each data row containing multiple fields. The display effect in CRUD forms is shown in the figure below:

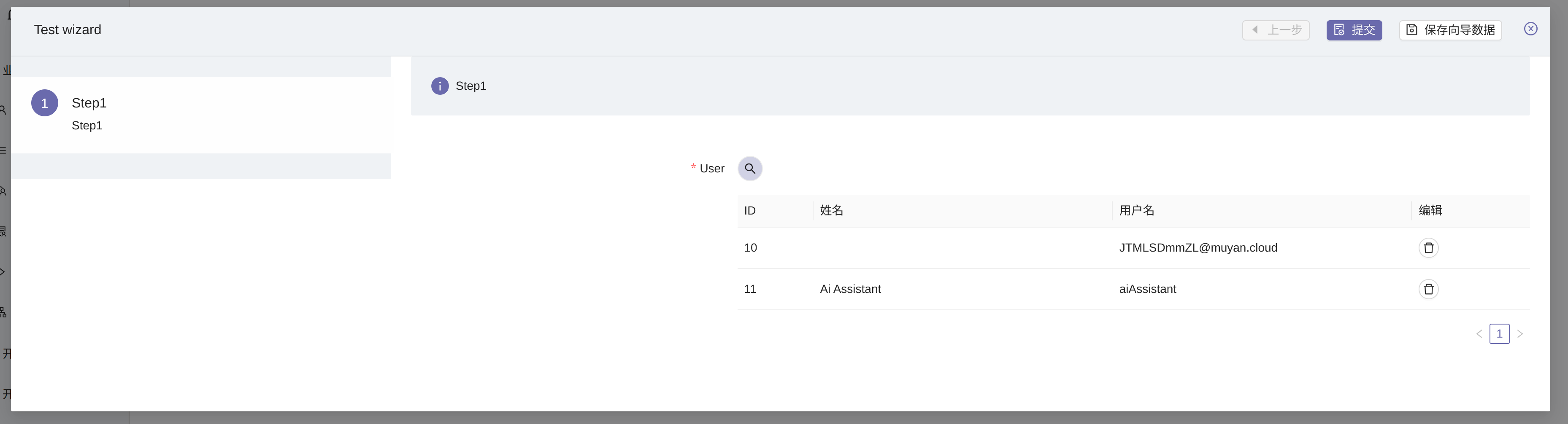
The display effect in wizards is shown in the figure below:

# Definition
- When creating a dynamic field instance, set its display control to
Sub tableto use the sub-table control. - When creating a form field, set its display control to
Sub tableto use the sub-table control. - Under the display control configuration (DomainColumnClientSideTypeConfig) menu, you can configure a certain field of a domain to display as a sub-table control in all scenarios.
# Display Properties
The related properties of the sub-table are set in the extInfo of the dynamic field instance or form field. Details are as follows:
The list of fields displayed in the sub-table is generally customized through an
inline display form, which is set through thedisplayFormproperty in the extInfo of the sub-table field. The value of this property is the name of a form of typeinline display form.Whether data rows in the sub-table can be created, edited, or deleted is set through the
updatable,creatable, anddeletableproperties under extInfo.subTable of the sub-table field.You can set the sorting field for the sub-table, which is set through the
sortByproperty under extInfo.subTable of the sub-table field. If not set, it defaults to using a field nameddisplaySequenceas the sorting field.
Example as follows:
{
/** 子表中的显示字段定义的表单名 */
/** Name of the form defining the display fields in the sub-table */
/** Name of the form defining the display fields in the sub-table */
"displayForm"?: "Form used to display the list of objects",
/** 子表控件的相关属性 */
/** Related properties of the sub-table control */
"subTable"?: {
/** 子表中是否可创建、编辑、删除、搜索现有行 */
/** Whether rows in the sub-table can be created, edited, deleted, or searched */
"updatable"?: true | false,
"creatable"?: true | false,
"deletable"?: true | false,
"searchModal"?: true | false,
/** 子表中的排序字段,默认为 displaySequence, 可以设置为其他字段 */
/** Sorting field in the sub-table, default is displaySequence, can be set to other fields */
"sortBy"?: "排序字段的 key" // Key of the sorting field
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
TIP
For creation or update forms, the save logic of the sub-table control occurs when the main object associated with the sub-table is saved. The platform has already implemented the update logic for sub-table data with a one-to-many data structure.
For wizards or action parameters, the frontend will submit the sub-table data as
a property of the form. How the backend handles this depends on the customized
Core Logic implementation of the wizard or action.