# 基础表单定制
# 目标读者
本文档的目标读者为:本系统的开发和实施人员
# 概述
本系统的相关菜单、表单、字段分组、字段、向导、预定义过滤等均可进行客制化,具体客制化方法如下章节所述
# 菜单
# 定义
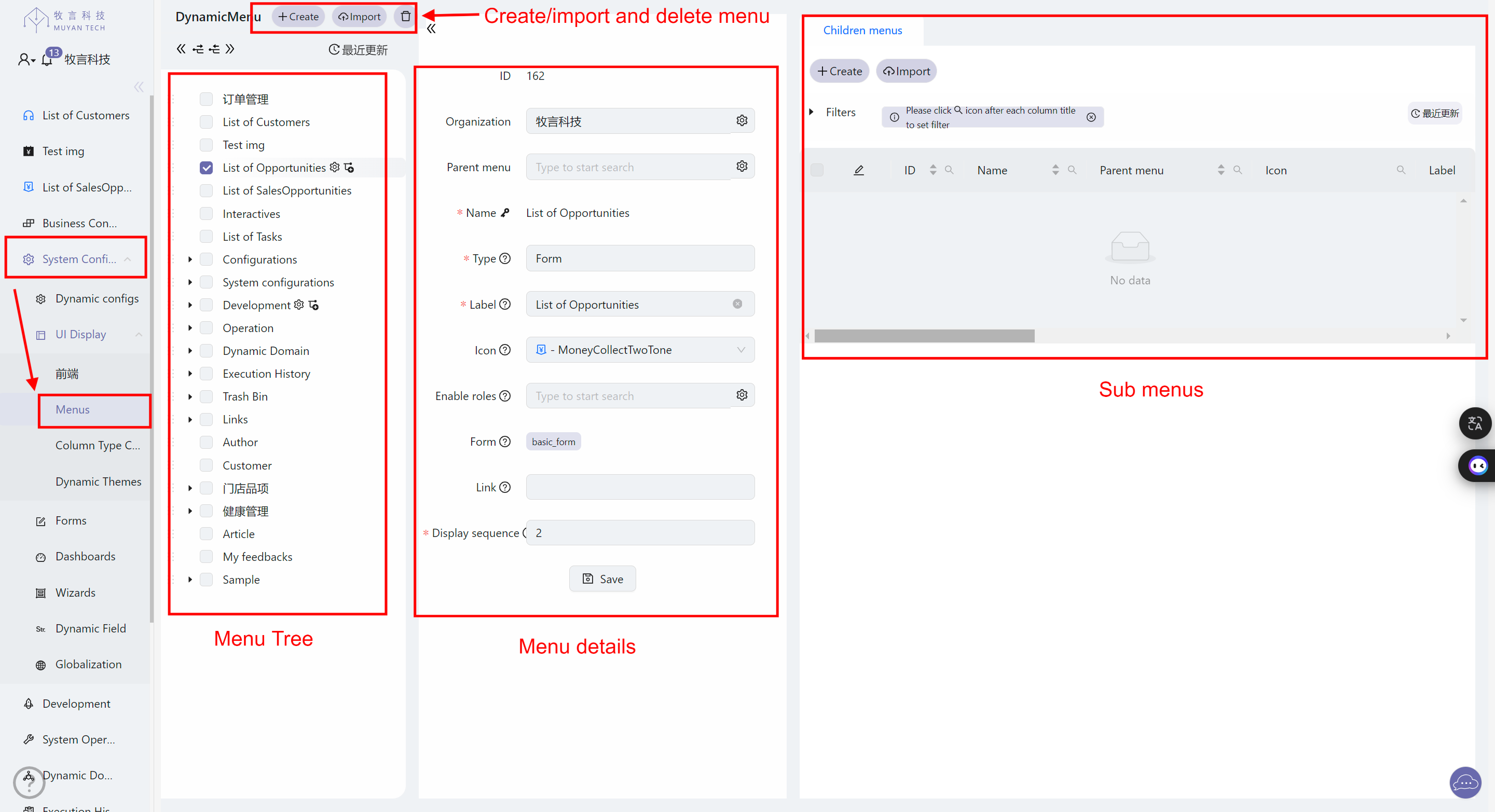
本系统的所有界面显示菜单均通过保存在系统数据库中的 Dynamic Menu 对象进行渲染,在界面上,可
通过菜单 System Configuration > Menus 进行菜单的自定义。示意图如下:

对于菜单定义,需要创建如下的 Dynamic Menus 对象
Parent Menu: 菜单的父菜单,如果为空表示创建的是顶级菜单
Icon: 菜单的图标,详细请见下述
Label: 菜单的显示文字
Type: 菜单的类型,详细请见下述
Organization: 菜单的所属组织
Link: 对于外部和内部链接,菜单的链接地址
Form: 菜单关联的 Form 定义,如需修改,请在对应 form 中,编辑关联的菜单
Display Sequence: 菜单的显示顺序,越小显示越靠前
Enable Roles: 对于不与表单关联的菜单,可以使用本字段指定菜单对哪些角色用户可见
2
3
4
5
6
7
8
9
提示
对于与表单关联的菜单,请勿在菜单中设定其 enable roles, 因为其可见性会从表单对象继承而来。
# 类型
当前系统支持的菜单类型包括:
External Link外部链接: 系统会在新的窗口中打开该菜单link属性对应的网址Internal Link内部链接:系统会在当前窗口中打开该菜单link属性对应的网址, 该网址可以为相对路径Menu Group包含子菜单的菜单组,可通过定义菜单组实现多级菜单Form与某个显示对象的 Form(表单) 关联的菜单,关于表单的自定义可参考 表单定 义 章节
# 图标
菜单的图标使用 antd 的默认图标,只要填写图标的名称即可,无需包括 <> 部分,图标
列表请查看 Ant Design 图标 (opens new window)
# 多组织支持
系统支持不同组织定义不同的菜单字段的定义,只需要在创建菜单时,指定该菜单的所属组 织即可。
# 表单
# 定义
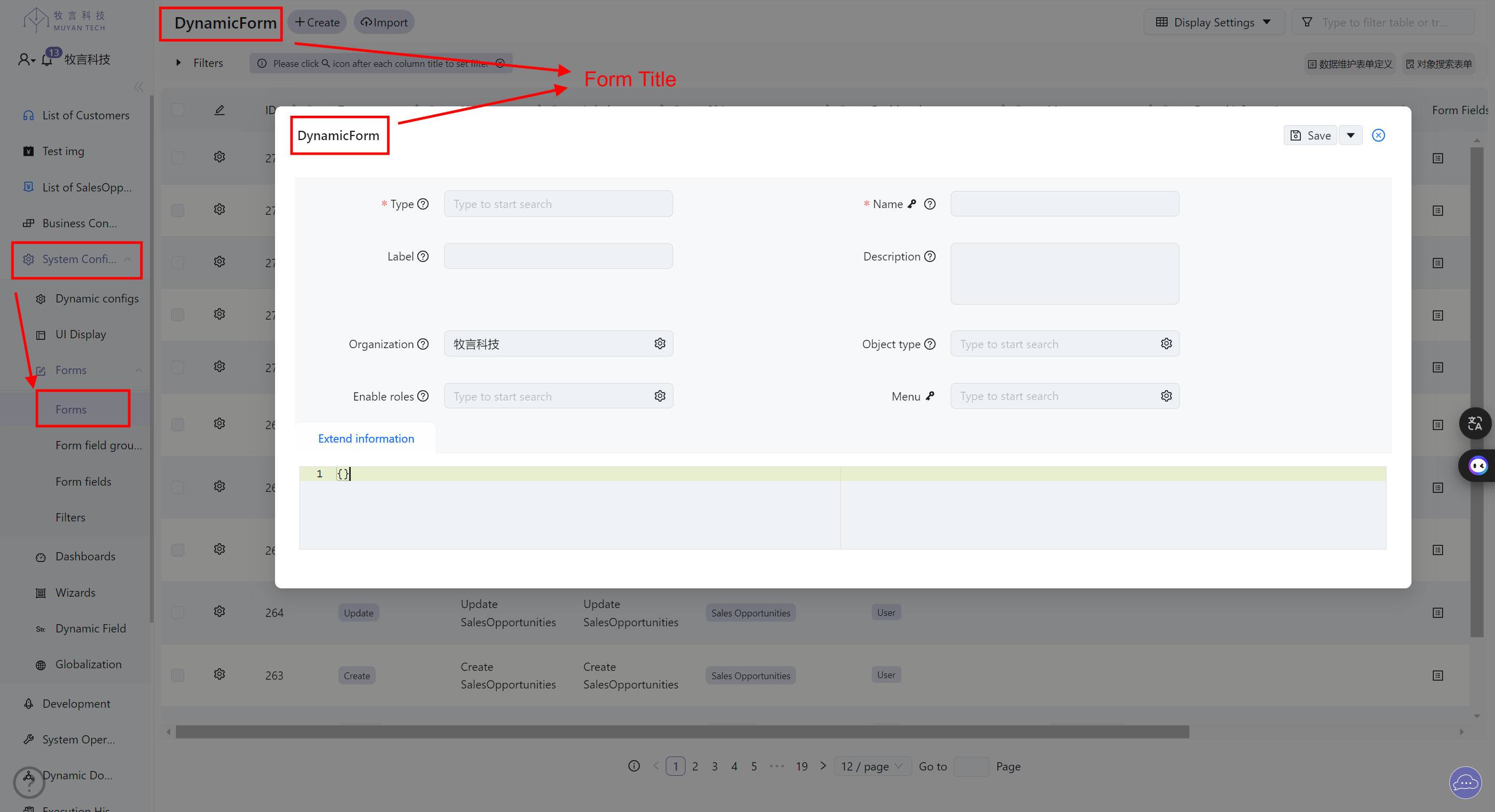
自定义表单保存在系统的 Dynamic Form 对象中,在界面上,可通过菜单 System Configuration > Forms -> Forms 进行表单的自定义。

对于表单定义,需要创建如下的 Dynamic form 对象,其核心字段如下所列
Name: 该菜单的名称
Description: 说明
Object Type: 所关联的 Domain 对象类型
Type: 菜单类型,具体详见后述
Enable roles: 可以查看该表单的角色列表
Menu: 该表单关联的菜单,对于 list 表单,关联菜单后,用户点击菜单,即可查看到对应对象的列表页面
2
3
4
5
6
提示
表单在界面上的显示标题,当前是通过 Extend Information 中的 domainTitle 来指定的,如
{
"domainTitle": "合同列表" // 页面上现实的表单标题
}
2
3
表单的其他更多属性字段请参见界面
对象的列表显示页面、编辑页面、创建页面及详细查询页面的显示字段信息均可通过自定义 表单进行客制化,系统支持的表单类型如下:
Table list对象的列表页面Create对象的创建页面表单Update对象的编辑页面表单Finder对象的详细搜索页面Wizard多步骤表单数据收集器Dashboard仪表盘Master detail list左右结构的子母表单,其左边和右边的子表单需要使用 extInfo 进行配置Inline full text search list内联全文检索结果显示表单Full text search list全文检索结果显示表单Inline display内联详情显示表单Related detail list关联详情显示列表表单Inline editable display内联可编辑显示表单Card list卡片显示表单Gantt甘特图表单Gantt tooltip甘特图详情显示卡片表单Sub table list子表表单
每种表单均有其使用场景,关于甘特图表单的详细描述请参考 甘特图 章节 关于仪表盘的详细描述请参考 仪表盘 章节
# 树状视图节点图标
对于 Master Detail 布局的左边树状视图,系统支持在树节点上显示图标,只需要在后台 返回对象数据时,包含 icon 字段,该字段的值是一个 antd 的图标名称即可,如:
{
"id": 1,
"name": "root",
"parent": null,
"children": [],
"icon": "SortAscendingOutlined"
}
2
3
4
5
6
7
这样前端渲染树节点时,就会显示 SortAscendingOutlined 对应的 antd 图标。
# 与菜单的关联
如果希望用户点击某菜单时,系统直接渲染某表单,则需要在表单定义中编辑该表单关联的 菜单 (Menu) 字段。
# 表单字段分组
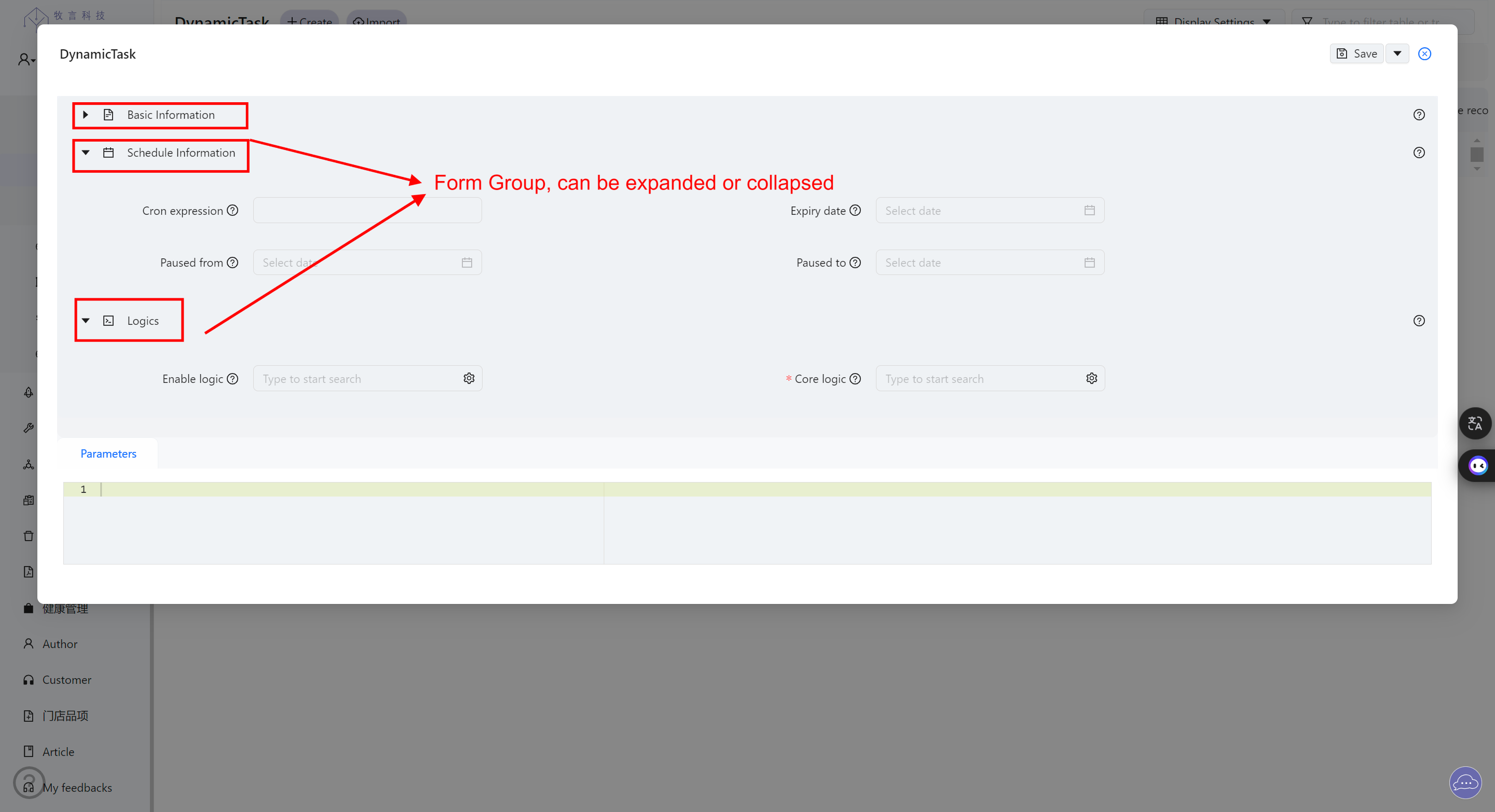
表单字段在对象的创建和编辑界面上,可以可折叠的字段分组进行展示,且系统支持在字段 组的级别,使用动态逻辑自定义该字段组是否显示。关于动态逻辑的详情可参考 动态逻辑 章节。
# 定义
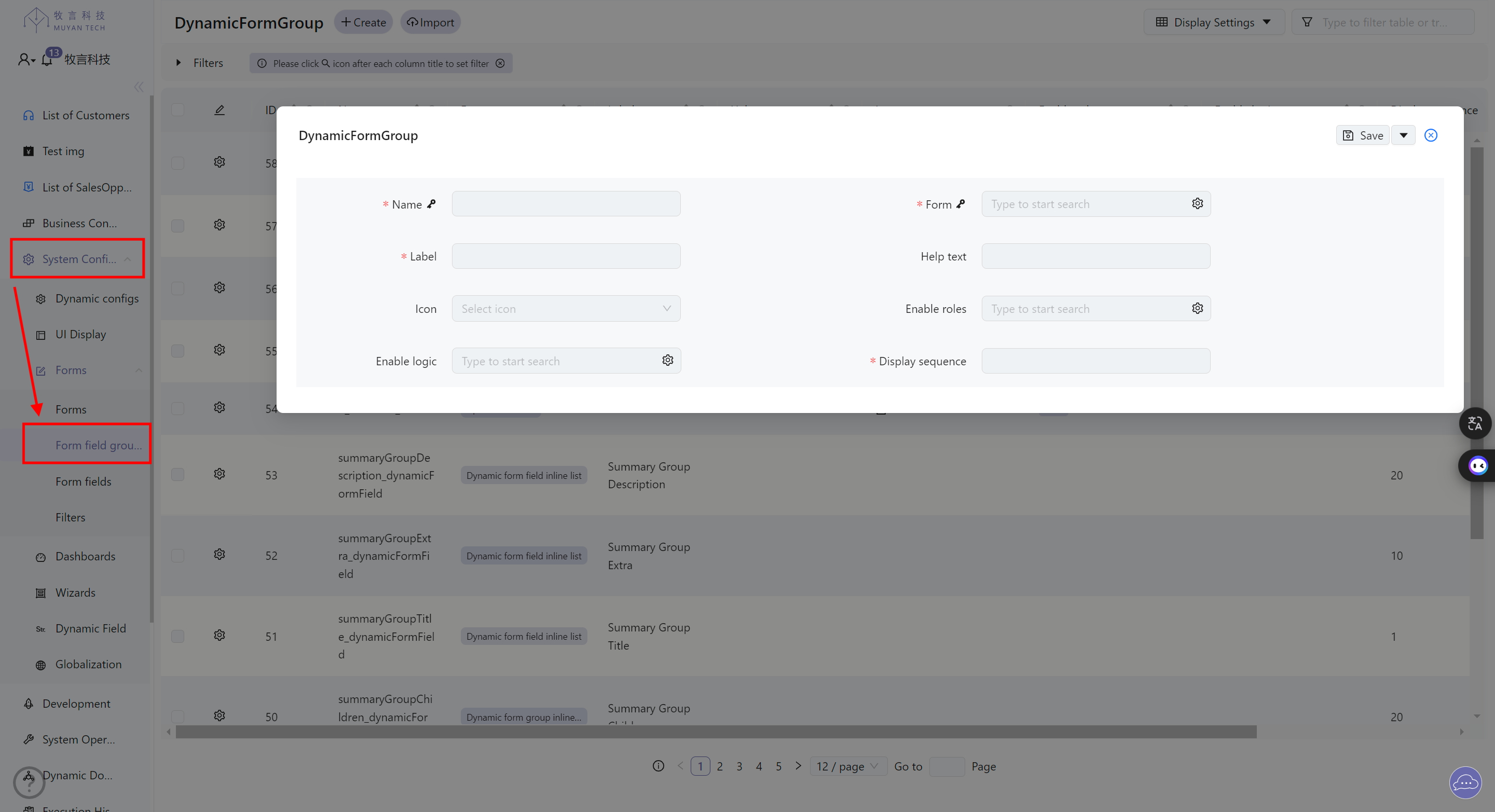
自定义表单字段分组保存在系统的 Dynamic Form Group 对象中,在界面上,可通过菜单
System Configuration > Forms > Form field groups 来进行表单字段分组的客制
化。
字段组维护的界面如下:

包含字段组的表单在界面上的显示效果如下所示:

对于表单字段分组,需要创建如下的 Dynamic form field group 对象
Name: 字段组的名称标示,创建后无法修改
Label: 字段组在前台的显示标签
Display Sequence: 字段组的显示顺序,越小其在表单中显示越靠前
Help Text: 在前台显示的该字段组的帮助信息
Icon: 在前台显示的,该字段组的图标
Enable Roles: 该表单组的启用角色,只有该角色的用户才能看到该字段组
Enable Logic: 该表单组的显示动态逻辑,在满足 Enable Roles 的前提下,会运行该段动态逻辑来最终决定是否显示该字段组
Form: 该字段组关联的表单
2
3
4
5
6
7
8
关于显示图标的说明请参考 图标说明 章节
# 动态显示逻辑定义
字段组的显示逻辑在系统中,以 FORM_GROUP_ENABLE_LOGIC 类型的 DynamicLogic 进行
定义。
# 注入变量
代码运行时,系统会注入如下的上下文变量
| 变量名称 | 变量类型 | 描述 |
|---|---|---|
application | grails.core.GrailsApplication | grails 应用上下文 |
userContext | grails.plugin.springsecurity.userdetails.GrailsUser | 当前操作的用户信息 |
objectType | tech.muyan.DomainClass | 表单关联的 Domain 对象信息 |
formType | tech.muyan.enums.FormType | 表单类型,CREATE 或 UPDATE |
objectId | java.lang.Long | 运行的目标 domain 对象 id |
object | <? extends DefaultGrailsDomainClass> | 运行的目标 domain 对象 |
group | tech.muyan.dynamic.form.DynamicFormGroup | 当前待判断的字段组对象 |
注意
针对创建表单中的字段组显示逻辑的判断逻辑中,注入的 objectId 和 object 对象为
null, 如果在创建和编辑的表单的字段组定义中,复用判断逻辑,请在代码中考虑这两
个注入变量为空或者不为空两种情况。
# 返回结果
Enable Logic 运行后的返回结果的结构如下,如果返回 Map 中,key 为 result 的元素的
- 值为
editable, 则表现显示该字段组,且为可编辑模式; - 值为
readonly则表示显示该字段组,但为只读模式; - 值为
hide则表示隐藏该字段组;
// 表示该字段组在界面上的显示模式,可编辑, 隐藏或者只读
// Represents the display mode of the field group on the interface, editable, hidden, or read-only
return [result: editable | readonly | hide]2
# 命名规范
为避免在系统中不同表单的字段组名称冲突,各表单字段组的命名需满足如下规范:
<表单类型>_<Domain 类名称>_<字段组内部名称>
其中:
- 表单类型:对于创建表单为 c,对于编辑表单为 u
- Domain 类名称:使用该表单关联的 Domain 类的名称,默认不包含 package,如果不包 含 package 的类名称有冲突,则使用包含 package 的全名称。
- 字段组内部名称:简短的字段组描述,全部使用小写,不包含空格,不同部分之间使用下 划线分隔。
如创建用户的表单的 basic 组需命名为 c_user_basic。
# 表单字段
# 定义
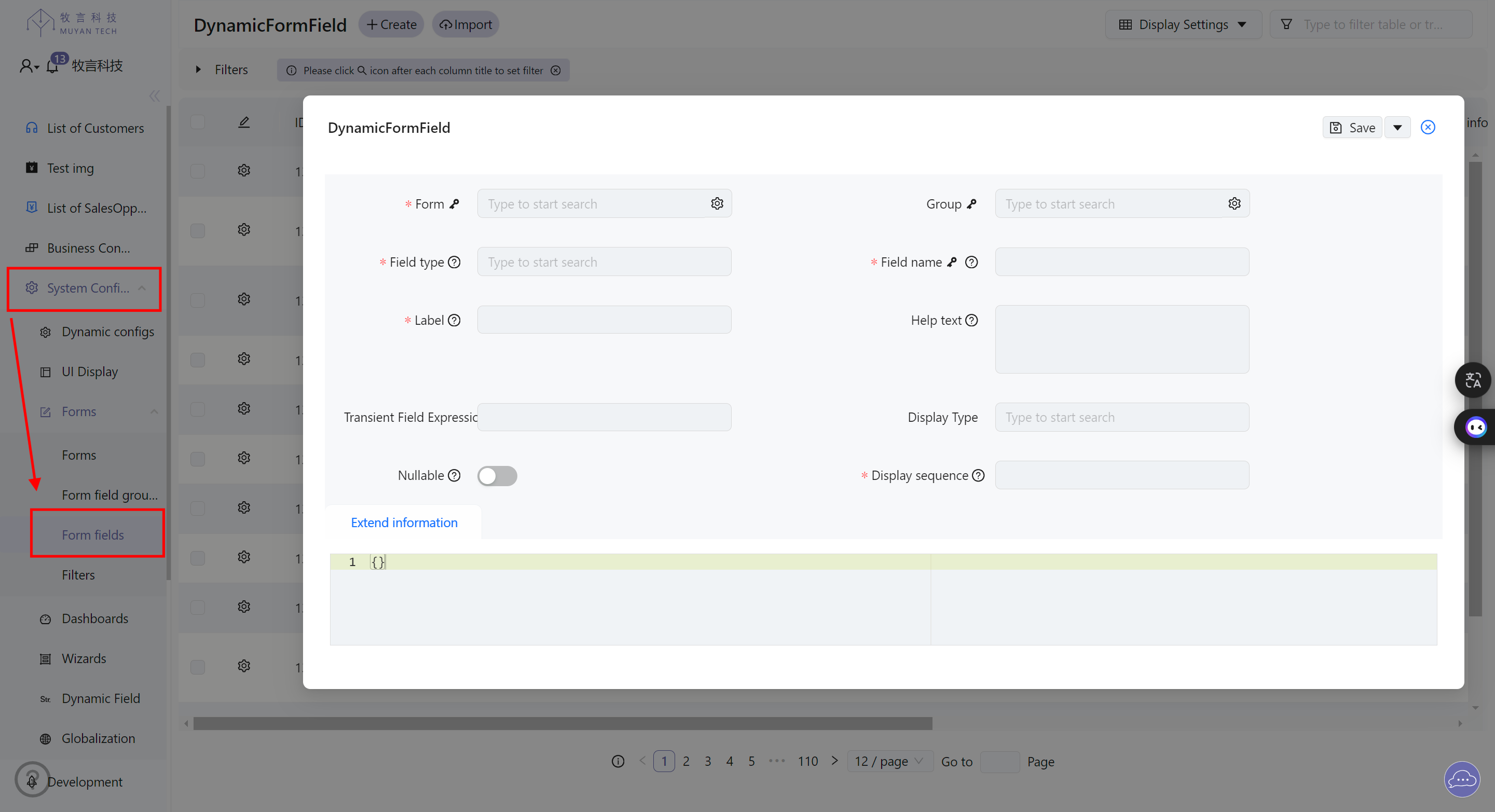
自定义表单字段保存在系统的 Dynamic Form Field 对象中,在界面上,可通过菜单
System Configuration > Forms > Form fields 来进行表单字段的客制化。

对于表单字段定义,需要创建如下的 Dynamic form field 对象
Organization: 所属对象,当前未使用
Form: 字段所属的 Form 定义
Field Name: 字段名称,需要与 Domain 中定义的字段名称完全匹配
Display Sequence: 字段的显示顺序,越小其在表单中显示越靠前
Label: 字段的显示名称
Help Text: 在页面显示的该字段的帮助信息
Field Type: 字段类型,是 Domain 中定义的静态字段还是界面创建的动态字段
Nullable: 表单中该字段是否可以为空
Transient Expression:当字段类型为瞬态字段时必填,用于计算瞬态字段的值
Display Type:字段显示类型,用于控制字段在表单中的显示组件。
2
3
4
5
6
7
8
9
10
针对不同的表单类型,系统支持的字段可自定义的属性如下:
对象列表页面
- 字段显示控件
对象详细搜索页面
- 具体显示字段列表
- 字段的显示顺序
- 字段显示控件
对象创建页面表单
- 具体显示字段列表
- 字段的显示顺序
- 字段是否必填
- 字段的填写帮助
- 字段显示控件
对象编辑页面表单
- 具体显示字段列表
- 字段的显示顺序
- 字段是否必填
- 字段的填写帮助
- 字段显示控件
系统默认支持的显示控件列表如下:
| 控件名称 | 描述 |
|---|---|
| Id | 标识符 |
| String | 字符串 |
| Integer | 整数 |
| Decimal | 小数 |
| Currency | 货币 |
| Percentage | 百分比 |
| Datetime | 日期时间 |
| Date | 日期 |
| Object | 对象 |
| Array | 数组 |
| Array with details | 带详细信息的数组 |
| Array Inline | 内联数组 |
| Multiple select | 多选 |
| Object multiple select | 对象多选 |
| Tags | 标签 |
| Tag list | 标签列表 |
| Code | 代码 |
| Static field | 静态字段 |
| Http method | HTTP 方法 |
| Roles | 角色 |
| Password | 密码 |
| Updated ids | 更新的 ID |
| Series | 系列 |
| Line chart | 折线图 |
| Tree select | 树选择 |
| Cron expression | Cron 表达式 |
| Stacktrace | 堆栈跟踪 |
| JSON | JSON |
| Markdown | Markdown |
| Object ids | 对象 ID |
| Text(long string) | 文本(长字符串) |
| Single file | 单个文件 |
| Single image | 单个图像 |
| Document | 文档 |
| Grouped grand child | 分组子项 |
| Url | URL |
| Icon | 图标 |
| Zoned Datetime | 带时区的日期时间 |
| Sub table | 子表 |
| Entity Attributes | 实体属性 |
| Value select | 值选择 |
| Function Editor | 函数编辑器 |
| Comments | 评论 |
# 瞬态字段
瞬态字段是指在表单中不需要在数据库中保存的字段。在系统中,瞬态字段的定义与普通字
段基本一致,只是在定义时,需要将字段的 Field Type 设置为 Transient Field,同
时声明该字段的计算表达式以及显示组件类型。
其计算表达式需为合法的 Groovy 代码,可以使用 object 引用到当前渲染的对象,如
object.parent.label 表示当前渲染对象的 parent 属性的 label 属性
# 与表单的关联
如果希望用户点击某菜单时,系统直接渲染某表单,则需要将该表单的 menu 属性设置为该 菜单。
# 推荐做法
推荐在开发过程中,将各菜单、表单及表单字段的定义保存在 CSV 文件中,作为种子数据 (Seed Data) 保存在系统中,这样系统启动时,会自动读取各定义并进行更新。关于种子数 据的导入相关信息请参考文档 数据导入
# 真实系统中的使用示例
如下列出了一个真实系统中,包括了菜单、表单和表单字段客制化的 CSV 数据范例:
# 菜单定义的 csv 文件
parentMenu.label(*),label(*),icon,organization.name(*),link,type,displaySequence
;; Master data parent menu
NULL,Master data,DatabaseOutlined,NULL,,MENU_GROUP,3
;; User
Master data,User,UserOutlined,NULL,,FORM,1
2
3
4
5
6
7
上述 csv 文件定义了两个菜单,具体信息如下所述:
- 第1行,定义了导入数据各列定义,系统会根据如下几个字段来查找当前系统
中的记录并进行更新
- parentMenu.label: 父菜单的 label
- label: 当前待导入菜单的 label
- organization.name: 菜单关联的组织名称
- 第4行,定义了一个菜单,其
- parentMenu 为空,该菜单会显示为顶层菜单,
- 其 Organization 为 null, 表示该菜单适用于所有组织
- 其 Label 为 Master Data, 该 Label 即该菜单的显示文字
- 其类型为 MENU_GROUP, 即包含子菜单的菜单组,
- 显示图标为 DatabaseOutlined
- 该菜单的显示顺序通过 displaySequence 定义,为 3
- 第 7 行定义了一个菜单,其
- parentMenu 为第 4 行定义的 Master data
- 其 Label 为 User
- 其 Organization 为 null, 表示该菜单适用于所有组织
- 其类型为 Form, 与某个 Form 关联,具体的关联关系在 Form 中进行定义
- 显示图标为 UserOutlined
- 该菜单的显示顺序使用 displaySequence 定义,为 1
提示
displaySequence 属性更小的菜单或字段会先显示
# 表单定义的 csv 文件
name(*),description,objectType.shortName(*),organization.name(*),type(*),menu.label,importEnable,exportEnable,extInfo
; User, groups, roles etc
List of users,,User,NULL,LIST,User,Y,Y,
Create user,,User,NULL,CREATE,NULL,Y,Y,
Update user,,User,NULL,UPDATE,NULL,Y,Y,
Find user,,User,NULL,FINDER,NULL,Y,Y,
2
3
4
5
6
上述 CSV 文件定义了 4 个表单,分别是:
- List of users: User 对象的列表页面表单
- Create user: 创建 User 对象的页面表单
- Update user: 更新 User 对象的页面表单
- Find user: User 对象的详细搜索页面的字段定义
更多细节如下所述:
- 第1行:待导入数据各列定义,系统会根据如下几个字段来查
找当前系统中的记录并进行更新
- name: 表单名称
- objectType.shortName: 表单关联的对象类型
- organization.name: 表单关联的组织名称
- type: 表单的类型
- 3-6行:分别定义了用户的列表、创建、更新及查找页面的表单,详述如下:
- 所有表单的 organization.name 字段为 NULL 表示这些表单定义适用于所有组织
# 表单字段组定义的 csv 文件
displaySequence,name(*),label,icon,enableRoles,enableLogic.name,form.name,helpText
1,c_user_basic,Basic Information,UserAddOutlined,"ROLE_ADMIN,ROLE_DEVELOPER",,Create user,Basic information
1,u_user_basic,Basic Information,UserOutlined,"ROLE_USER,ROLE_ADMIN,ROLE_DEVELOPER",,Update user,Basic information
2,u_user_advanced,Advanced Information,UserOutlined,"ROLE_ADMIN,ROLE_DEVELOPER",u_user_advanced_group_display_logic,Update user,Advanced information
2
3
4
更多细节如下所述:
- 第 1 行:待导入数据各列定义,系统会根据如下字段来查找当前系统中的记录并进行更新
- name: 表单字段组的名称
- 第 2 行:定义了创建用户的表单中的 c_user_basic 这个字段组
- 第 3-4 行:定义了编辑用户的表单中的 u_user_advanced 和 u_user_basic 两个字段组,
- u_user_basic 显示给具有 ROLE_ADMIN, ROLE_DEVELOPER 和 ROLE_USER 角色的用户。
- u_user_advanced 只显示给具有 ROLE_ADMIN 和 ROLE_DEVELOPER 角色的用户。
- 字段组 u_user_advanced 组与名为 u_user_advanced_group_display_logic 的动态逻 辑关联,会进一步使用该动态逻辑来判断是否需要显示该字段组。
# 表单字段定义的 csv 文件
organization.name(*),form.name(*),fieldName(*),displaySequence,label,helpText,fieldType,nullable,group.name,extInfo
; User
;; List form
NULL,List of users,username,1,Username,,STATIC_FIELD,,,,
NULL,List of users,organization,2,Organization,,STATIC_FIELD,,,,
NULL,List of users,enabled,3,Active,,STATIC_FIELD,,,,
NULL,List of users,accountLocked,4,Locked,,STATIC_FIELD,,,,
NULL,List of users,accountExpired,5,Expired,,STATIC_FIELD,,,,
NULL,List of users,passwordExpired,6,Password expired,,STATIC_FIELD,,,,
NULL,List of users,groups,7,Groups,,STATIC_FIELD,,,,
;; Create form
NULL,Create user,username,1,Username,,STATIC_FIELD,,c_user_basic,
NULL,Create user,password,2,Password,,STATIC_FIELD,,c_user_basic,
NULL,Create user,organization,3,Organization,,STATIC_FIELD,,c_user_basic,
;; Update form
NULL,Update user,username,1,Username,,STATIC_FIELD,,u_user_basic,
NULL,Update user,password,2,Password,,STATIC_FIELD,Y,u_user_basic,
NULL,Update user,organization,3,Organization,,STATIC_FIELD,,u_user_basic,
NULL,Update user,passwordExpired,4,Password expired,Set password of user to expired,STATIC_FIELD,,u_user_advanced,
NULL,Update user,accountLocked,5,Locked,Lock this account from login,STATIC_FIELD,,u_user_advanced,
NULL,Update user,accountExpired,6,Expired,Set this account to expiry ,STATIC_FIELD,,u_user_advanced,
NULL,Update user,groups,7,Groups,,STATIC_FIELD,,u_user_advanced,
;; Finder form
NULL,Find user,username,1,Username,,STATIC_FIELD,,,,
NULL,Find user,organization,2,Organization,,STATIC_FIELD,,,,
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
上述 csv 文件定义了如下的字段定义:
- 针对 List of users 表单,定义如下字段:
username,organization,enabled,accountLocked,accountExpired,passwordExpired,groups - 针对 Create user 表单,定义如下字段:
username,password,organization - 针对 Update user 表单,定义如下字段:
username,password,organization,passwordExpired,accountLocked,accountExpired,groups - 针对 Finder user 表单,定义如下字段:
username,organization
更多细节如下所述:
- 第 1 行:待导入数据各列定义,系统会根据如下几个字段来查找当前系统中的记录并进行更新
- organization.name: 组织名称
- form.name: 字段关联的表单的名称
- fieldName: 字段名称
- 第 5 行:定义 username 字段,displaySequence 为 1, 字段类型为 STATIC_FIELD, 关 联的表单的名称为 List of users
- 第 23 行: 定义 password 字段在 update form 中,nullable 为 true, 即在更新用户 时,密码可以留空
- 分别针对创建和更新用户的表单字段,设置了对应的字段组信息,通过字段组名称在列 group.name 中进行指定。
# 头行结构表单定义
系统支持使用 MASTER_DETAIL_LIST 类型的 dynamic form 实现子母表单,该类型的表单界面显示
为左右结构,左边为 master 表单,右边为 detail 表单。
当前系统支持的 master 表单类型包括:
- Simple list: 简单列表
- Tree list: 树状列表
注意
Master 表单为 simple list 的情况,当前只在 Inbox 页面使用,还没有完成对其的客制化使用支持。
提示
当前系统遵循如下的约定: 如果 MASTER_DETAIL_LIST 类型的 form 的元数据中,包含名为 children 的 字段, 则会默认将其左边的 master 部分显示为树型控件。
当前系统支持的 detail 表单类型包括:
- Inline display: 内嵌显示表单
- Update: 编辑表单
- Full text search list: 全文检索搜索及结果显示表单
头行结构表单使用如下的 extInfo 进行定制,相关的定制属性包括
detailFormTypedetailFielddetailUpdatable
List, Create 和 Update 表单还支持使用 domainTitle 来定制在列表的表头中显示的
domain 的标题。
{
/** form 默认的隐含过滤条件, 该过滤条件不会在界面上显示, 用户不可见 */
/** Default implicit filter conditions for the form, these conditions are not displayed on the interface and are invisible to users */
"conditions": {
"fieldName": {
/** 匹配的值 */
/** Matching value */
"value": xxxx,
/** 匹配的字段名称, 支持 dot(.) 方式引用关联字段的某字段 */
/** Matching field name, supports referencing associated fields using dot (.) notation */
/** 如 organization.name 引用 organization 字段的 name */
/** For example, organization.name refers to the name field of the organization */
"columnKey": "xxx",
/** 匹配规则 */
/** Matching rule */
"matchMode": matchMode
}
},
/** 列表类型表单的表头中显示的 domain 标题,如果不想显示 domainTitle, 将其设置为空字符串即可 */
/** Domain title displayed in the header of list-type forms. If you don't want to display domainTitle, set it to an empty string */
"domainTitle"?: string;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 表单的 extInfo 支持
系统支持在 extInfo 字段中,使用 json 定制表单的扩展属性,详述如下
# 通用属性
{
/** form 默认的隐含过滤条件, 该过滤条件不会在界面上显示, 用户不可见 */
/** Default implicit filter conditions for the form, these conditions are not displayed on the interface and are invisible to users */
"conditions": {
"fieldName": {
/** 匹配的值 */
/** Matching value */
"value": xxxx,
/** 匹配的字段名称, 支持 dot(.) 方式引用关联字段的某字段 */
/** Matching field name, supports referencing associated fields using dot (.) notation */
/** 如 organization.name 引用 organization 字段的 name */
/** For example, organization.name refers to the name field of the organization */
"columnKey": "xxx",
/** 匹配规则 */
/** Matching rule */
"matchMode": matchMode
}
},
/** 列表类型表单的表头中显示的 domain 标题,如果不想显示 domainTitle, 将其设置为空字符串即可 */
/** Domain title displayed in the header of list-type forms. If you don't want to display domainTitle, set it to an empty string */
"domainTitle"?: string;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# List form 属性
{
/** 是否支持 realtime 实时刷新数据模式,当前为 beta 功能,只支持在列表页面启用 */
/** Whether to support realtime data refresh mode, currently a beta feature, only supported on list pages */
/** 默认的显示模式,realtime: 默认实时模式,manual: 手动刷新模式,不支持实时模式(默认模式) */
/** Default display mode, realtime: default real-time mode, manual: manual refresh mode, does not support real-time mode (default mode) */
/** auto 默认手动刷新模式,可切换为实时模式,disable: 禁用,等同不设置 */
/** auto: default manual refresh mode, can switch to real-time mode, disable: disabled, equivalent to not setting */
"dataRefreshMode"?: "auto" | "realtime" | "manual" | "disable";
/** 默认显示模式 */
/** Default display mode */
"defaultTableMode"?: "table-list" | "card-list";
/** card Form 每行的显示条数 */
/** Number of records displayed per row in card form */
"defaultRecordsPerRow"?: number;
/** 指定在该表单显示页面上方点击创建按钮使用的创建表单名称 */
/** Specify the name of the creation form used when clicking the create button at the top of this form display page */
"createFormName"?: string;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# MasterDetail From 属性
{
/** 对于 master detail 类型的 form, 其detail 部分的组件 form 类型 */
/** For master-detail type forms, the form type of the detail component */
/** 当前经测试可正常工作的可选值为 INLINE_DISPLAY | FULL_TEXT_SEARCH_LIST | Update */
/** Currently tested and working optional values are INLINE_DISPLAY | FULL_TEXT_SEARCH_LIST | Update */
"detailFormType": formType;
/** 对于 master detail 类型的 form, 其 detail 部分的组件对应的字段的名称*/
/** For master-detail type forms, the name of the field corresponding to the detail component */
"detailField"?: string;
/** 对于 master detail 类型的 form, 其 detail 部分的组件是否显示为可编辑组件 */
/** For master-detail type forms, whether the detail component is displayed as an editable component */
"detailUpdatable"?: boolean;
}2
3
4
5
6
7
8
9
10
11
12
# Dashboard From 属性
{
/** dashboard的自动刷新间隔 */
/** Auto-refresh interval for the dashboard */
"refreshInterval"?: number;
}2
3
4
# Gantt From 属性
{
/** 甘特图相关配置 */
/** Gantt chart related configuration */
"gantt"?: {
/** 默认显示的甘特图中的开始时间, ISO8601 和 GB/T 7408-2005格式,例如 2023-05-22T00:00:00+08:00 */
/** Default start time displayed in the Gantt chart, ISO8601 and GB/T 7408-2005 format, e.g., 2023-05-22T00:00:00+08:00 */
"viewDateStart"?: string;
/** 默认显示的甘特图的时间长度, ISO8601 和 GB/T 7408-2005 格式,例如 P5D */
/** Default duration displayed in the Gantt chart, ISO8601 and GB/T 7408-2005 format, e.g., P5D */
"viewDuration"?: string;
/** 左侧行列表展示字段,默认显示 gantt 表单关联领域模型的所有字段 */
/** Fields displayed in the left row list, by default shows all fields of the domain model associated with the Gantt form */
"rowListDisplayColumns"?: [{
// 字段名
// Field name
"key": string,
// 显示名
// Display name
"title": string,
}];
/** 任务展示字段,默认显示被 hover 的 task 领域模型的所有字段 */
/** Task display fields, by default shows all fields of the hovered task domain model */
"tooltipDisplayColumns"?: [{
// 字段名
// Field name
"key": string,
// 显示名
// Display name
"title": string,
}];
/** 任务组字段 */
/** Task group field */
"taskGroupColumnKey"?: string;
/** 任务是否可以更新, Since version 0.29 */
/** Whether tasks can be updated, Since version 0.29 */
"taskUpdatable"?: boolean;
};
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# 默认动态过滤
默认过滤是 form 中定义的,用于对返回数据施加的隐含过滤条件,用户在界面上, 不会看到该过滤条件的定义,也无法删除该过滤条件。
默认过滤通过 DynamicForm 对象的 extInfo 中的 conditions 字段进行定制,该字段 需要符合标准的 json 语法, 具体定义的语法与上一章节动态过滤中的描述一致。
"conditions" : {
// key 是列名称: status
// key is the column name: status
"status": {
// 过滤的目标列
// The target column for filtering
"columnKey": "status",
// 匹配规则:等于
// Matching rule: equals
"matchMode": "=",
// 匹配的目标值: SUCCESS
// The target value to match: SUCCESS
"value": "SUCCESS"
},
// key 是列名称: type
// key is the column name: type
"type": {
// 过滤的目标列, 与上一行的 key 相同
// The target column for filtering, same as the key in the previous line
"columnKey": "type",
// 过滤的匹配规则:isOneOf (是其中某一个)
// Filtering matching rule: isOneOf (is one of them)
"matchMode": "isOneOf",
// 过滤的目标值: [FINDER, UPDATE]
// The target values for filtering: [FINDER, UPDATE]
"value": [
"FINDER",
"UPDATE"
]
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 表单字段的 extInfo 支持
系统支持在 extInfo 字段中,使用 json 定制表单字段的扩展属性,详述如下:
# 通用属性
所有类型的字段,其 extInfo 中均可使用的扩展属性如下
{
// 设定本字段是否显示右边的 detailPanel,
// Determines whether to display the detailPanel on the right for this field
// 无该属性时,值为 false, 本属性为 true 时,
// When this property is absent, the value is false. When this property is true,
// 需要对应字段控件实现了右边详情面板的显示控件
// the corresponding field control needs to implement the display control for the right detail panel
"hasDetailPanel"?: true | false;
// 设置某字段支持按需显示,此处的设置值是支持按需显示的字段在全部内容未显示前,显示的概要信息
// Sets a field to support on-demand display. The value set here is the summary information displayed for fields that support on-demand display before all content is shown
// 对于设置了该属性的表单字段,如果从后端返回的数据中,此处所设置的字段的值为 null, 则在前端针对该对象,不启用按需显示
// For form fields with this property set, if the value of the field set here is null in the data returned from the backend, on-demand display is not enabled for this object in the frontend
// 举例如下:
// Example:
// 如对于文章对象,其内容 (content) 字段可能非常长,为了前端的用户体验考虑,考虑针对该字段启用按需显示,
// For an article object, its content field might be very long. For better frontend user experience, consider enabling on-demand display for this field.
// 此时可以在 content 表单字段的 extInfo 中设置如下:
// In this case, you can set the following in the extInfo of the content form field:
// "summayField": "summaryContent"
// 表示使用名为 summaryContent 的字段作为 content 字段显示全部内容前的摘要字段,此时:
// This indicates using a field named summaryContent as the summary field for the content field before displaying all content. In this case:
// 1. 如果后端返回的数据中,summaryContent 字段的值不为 null, 则在前端默认不显示全部 content 字段的内容,
// If the value of the summaryContent field in the data returned from the backend is not null, the frontend by default does not display the full content of the content field,
// 只显示 summaryContent 字段,用户可点击界面控件,以查看 content 字段的内容
// only displays the summaryContent field. Users can click on the interface control to view the content of the content field
// 2. 如果后端返回的数据中,summaryContent 字段的值为 null, 则在前端不启用按需显示,
// If the value of the summaryContent field in the data returned from the backend is null, on-demand display is not enabled in the frontend,
// 直接显示 content 字段的内容
// and the content of the content field is displayed directly
"summayField"?: string;
// meta 用于覆盖系统自动生成的表单字段的元数据,或者补充某一些属性,如 title, dataIndex, editable, updatable, elementType 等
// meta is used to override the metadata of automatically generated form fields or to supplement certain properties such as title, dataIndex, editable, updatable, elementType, etc.
// 在运行时,系统会将 meta 中的属性覆盖或者补充到系统自动生成的表单字段的元数据中
// At runtime, the system will override or supplement the metadata of automatically generated form fields with the properties in meta
"meta"?: {
// 字段名
// Field name
"key": string;
// 字段显示名
// Field display name
"title": string;
// 字段在表单中的名字,应该和 key 一致
// The name of the field in the form, should be the same as key
"dataIndex": string;
// 可编辑
// Editable
"editable"?: boolean;
// 可更新
// Updatable
"updatable"?: boolean;
...
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
# file 字段
type 为 file 或 tech_muyan_storage_StorageFieldValue 时,可使用如下的 json 来设定控件的相关属性
{
/** 接受的附件类型, 可参考 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file#accept */
/** Accepted attachment types, refer to https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file#accept */
"accept"?: string;
/** 单个的最大文件大小, 单位 MB */
/** Maximum size for a single file, in MB */
"maxSizeMB"?: number;
/** multiple 为 true 时, 单个字段中, 可上传的最大文件数量, 如果没有设置,默认为 20 */
/** When multiple is true, the maximum number of files that can be uploaded in a single field. If not set, the default is 20 */
/** multiple 根据关联关系的类型或者动态字段定义 (Dynamic Field Instance) 中的 multiple 属性确定 */
/** multiple is determined by the type of association or the multiple property in the Dynamic Field Instance */
"maxCount"?: number;
/** 总的文件大小, 单位 MB */
/** Total file size, in MB */
"totalMaxSizeMB"?: number;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
# code 字段
type 为 code 时,可以通过如下的 extInfo 设定高亮语法
{
/** 代码编辑器控件显示时的高亮语法 */
/** Syntax highlighting when displaying the code editor control */
"codeLanguage"?: "css" | "javascript" | "markdown" | "groovy" .....,
/** 是否在图标后,同时显示代码开始的 20 个字符 */
/** Whether to display the first 20 characters of the code after the icon */
"showBrief"?: boolean;
}2
3
4
5
6
7
# object 字段
对于对象选择控件,可以使用如下的 extInfo 定义来设定其选择控件中的默认选项
{
/** 默认显示的 options 的过滤条件
* 系统打开页面时, 系统会使用该查询条件查询对象列表并作为对象选择控件的默认选项
*/
/** Default filter conditions for displayed options
* When the system opens the page, it will use this query condition to query the object list and use it as the default option for the object selection control
*/
"defaultOptionsCondition"?: {
"fieldName" : {
/** 匹配的值 */
/** Matching value */
"value": xxxx,
/** 匹配的字段名称, 支持 dot(.) 方式引用关联字段的某字段
* 如 organization.name 引用 organization 字段的 name
*/
/** Matching field name, supports referencing associated fields using dot (.) notation
* For example, organization.name refers to the name field of the organization
*/
"columnKey": "xxx",
/** 匹配规则 */
/** Matching rule */
"matchMode": matchMode
}
},
/** 是否禁用对象搜索功能, Since version 0.29 */
/** Whether to disable object search functionality, Since version 0.29 */
"disableObjectSearch"?: boolean
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 一对多的对象字段
type 为 array 时(一对多的对象字段),可以使用如下的 extInfo 定义来设定其关联 列表的显示
{
/** 在弹出抽屉中显示的关联对象列表中,显示时所使用的 form 名称 */
/** The name of the form used to display the list of associated objects in the pop-up drawer */
"displayForm"?: "Form used to display the list of objects"
}2
3
4
# 子表字段
type 为 sub table 时(子表字段),可以使用如下的 extInfo 定义来设定其关联列表的显示
{
/** 子表中的显示字段定义的表单名 */
/** Name of the form defining the display fields in the sub-table */
/** Name of the form defining the display fields in the sub-table */
"displayForm"?: "Form used to display the list of objects",
/** 子表控件的相关属性 */
/** Related properties of the sub-table control */
"subTable"?: {
/** 子表中是否可创建、编辑、删除、搜索现有行 */
/** Whether rows in the sub-table can be created, edited, deleted, or searched */
"updatable"?: true | false,
"creatable"?: true | false,
"deletable"?: true | false,
"searchModal"?: true | false,
/** 子表中的排序字段,默认为 displaySequence, 可以设置为其他字段 */
/** Sorting field in the sub-table, default is displaySequence, can be set to other fields */
"sortBy"?: "排序字段的 key" // Key of the sorting field
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
← 🗿 旧领域模型(不推荐) 🔍 动态过滤 →