# Wizard Guide
A wizard form is a multi-step data collection form that allows users to fill in information gradually. Each step can define its own fields, which are the data items that users need to fill in. Additionally, the processing logic of each step can determine what the next step will be.
Through wizard forms, users can fill in data step by step according to predetermined steps, with each step focusing on specific information requirements. After users complete the data input for the current step, the system will determine the next step to display based on the processing logic of the current step. This step-by-step guidance helps users complete complex or lengthy data collection tasks more easily and provides a better user experience.
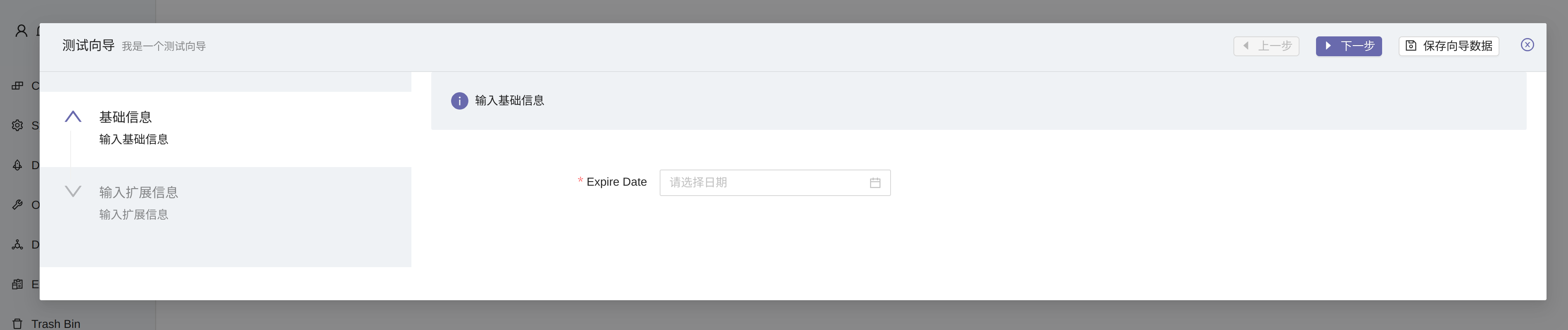
The display effect is shown in the following image:

# Wizard Form Definition
Technically, a wizard is a form with a type of WIZARD.
# Specifying Form Style
You can declare vertical or horizontal layout in the form's extInfo field. The
default is horizontal layout.
{
"direction"?: "vertical" | "horizontal",
}2
WARNING
If the form fields contain a detailPanel, vertical layout must be used for proper display.
# Wizard Step Definition
Wizard steps are defined through DynamicFormWizardStep.
# Wizard Step Field Definition
Fields displayed in wizard steps are defined through DynamicFieldInstance.
# Step Processing Logic Definition
Defined through DynamicLogic of type Wizard core logic.
# Injected Parameters
| Variable Name | Variable Type | Description |
|---|---|---|
application | grails.core.GrailsApplication | Grails application context |
userContext | grails.plugin.springsecurity.userdetails.GrailsUser | Current operating user information |
wizard | tech.muyan.dynamic.form.DynamicForm | Wizard object |
step | tech.muyan.dynamic.form.DynamicFormWizardStep | Current step object being processed |
formValues | org.grails.web.json.JSONObject | Original values of all fields passed from the form |
convertedValues | Map<String, Object> | Object values of all fields in the form |
log | Closure<?> | Log closure for printing execution logs |
Note
formValues are the original values of various parameter fields passed from the
page.
- The key of
formValuesis in the form ofdf_<fullDomainName>_<dynamicFieldDefinitionName>, for example:
{
"df_tech.muyan.contract.SampleContract_riskLevel":"Low risk",
"df_tech.muyan.contract.SampleContract_stampType":["Contract seal"],
"df_tech.muyan.contract.SampleContract_leadDays":120,
"df_tech.muyan.contract.SampleContract_expiryDate":"2022-08-01T23:29:00.614Z"
}
2
3
4
5
6
In df_tech.muyan.contract.SampleContract_riskLevel:
The
df_part indicates that this field is a dynamic fieldThe
tech.muyan.contract.SampleContractpart is the domain to which the dynamic field belongsThe
riskLevelpart is the name of the dynamic field definitionFor object fields including attachments, if the field is single-select in the interface, the passed value is of type
java.lang.Integer. If the field is multi-select in the interface, the passed value is of typeList<java.lang.Integer>.For boolean type fields, the passed value is a boolean value true/false
For date and datetime fields, the value is a date string in the format
yyyy-MM-dd'T'HH:mm:ss.SSS'Z'(2021-10-05T23:03:51.119Z)For numeric type fields including Integer and Float, the passed value is of type
java.lang.Double
The formValues processing logic can directly modify the formValues parameter
and then return it. The frontend will set the values of various fields in the
wizard based on this return value.
convertedValues are field values converted to corresponding object types based
on the field type information.
- The key of
convertedValuesis the name field of the dynamic field defined in the wizard, for example:
{
Tags="Low risk",
"Seal Type":["Contract seal"],
"Single attachment":tech.muyan.storage.StorageFieldValue : 120,
"Multiple files":[tech.muyan.storage.StorageFieldValue : 121],
"Expiry Date":2022-08-02T07:29:00.614,
"Enterprise qualification":tech.muyan.storage.StorageFieldValue : 122
}
2
3
4
5
6
7
8
- For object fields including attachments, if the field is single-select in the
interface, the passed value is an object. If the field is multi-select in the
interface, the passed value is
List<object> - The object type corresponding to attachment fields is
tech.muyan.storage.StorageFieldValue - For boolean type fields, the value is a boolean value true/false
- For date fields, the value is a
java.util.Datetype object - For numeric type fields including Integer and Float, the passed value is of
type
java.math.BigDecimal
# Return Result
return [
// 状态为 warning 或者 error 时,前台显示的警告或者错误信息
// Warning or error information displayed on the frontend when the status is warning or error
message: "string",
//经过逻辑处理之后的表单数据,可以修改之前所有步骤收集的字段值
//Form data after logic processing, can modify the field values collected in all previous steps
formValues: [
//如果设置了某个在下一步骤会显示的字段的值,则该值会作为下一步骤表单显示的默认值
//If the value of a field that will be displayed in the next step is set,
//the value will be used as the default value for the form displayed in the next step
df_<dynamicFieldDefinition1Name>: "xx",
df_<dynamicFieldDefinition2Name>: 123
],
// 如果需要在下一步骤显示某个字段的下拉选项,可以在此返回,格式如下
// If you need to display a drop-down option for a field in the next step,
// you can return it here, in the format below
options: [
{
fieldName: "xxx",
options: [
{
label: "xxx1",
value: "xxx1"
},
{
label: "xxx2",
value: "xxx2"
},
]
}
],
// 如果需要在下一步骤中渲染某个瞬态字段,可以在此返回,格式如下
// 生成 meta 可以调用 DomainMetaService.buildFieldMeta 方法
// If you need to render a transient field in the next step, you can return it here, in the format below
// Generating meta can call the DomainMetaService.buildFieldMeta method
metas: [
{
title: "yyy",
dataIndex: "yyy",
key: "yyy",
editable: true,
display: true,
updatable: true,
}
]
//下一步骤的 step 名称,
//前台会根据此返回值,调整步骤之间的跳转逻辑,可返回此参数用来实现决策树
//The name of the next step,
//The frontend will adjust the logic between steps based on this return value,
//you can return this parameter to implement decision tree
nextStepName: 'Step 2'
]2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
# Default Value for First Step Fields
Currently, the Wizard does not support using pre-logic to set the values of the first step. If you need to set the values of the first step, you can pass parameters through URL parameters when redirecting to the Wizard address.
For example, if you need to set the value of the name field in the first step
to test and the value field to 10, you can redirect using the following
address: /wizard/484?name=test&value=10. You can generate this URL through an
Action and return it as a redirect result in the action. Here's an example:
- Create an action with confirmType set to
NO_POPUP_NO_CONFIRMand mode set toCLASS_LEVEL. In the action's coreLogic, return the following result:
return [
redirect: "/wizard/484?name=test&value=10"
]
2
3
- Bind this Action to a DomainClass, and you can click the execution button of
this Action on the list page of that DomainClass to jump to the first step of
the Wizard and set the values of the first step to
testand10.